
- Glitter Trail Cursor
- Glitter Trail Cursor For Computer
- Mouse Cursor Trails
- Glitter Trail Cursor Codes
- Free Glitter Cursors
Best online tutorial for beginner web designers to learn how to create CSS javascript MouseMove Cursor Trail effect with three easy steps.
Step 1:

Create file and write the following HTML Coding on editor then save as .html extension.
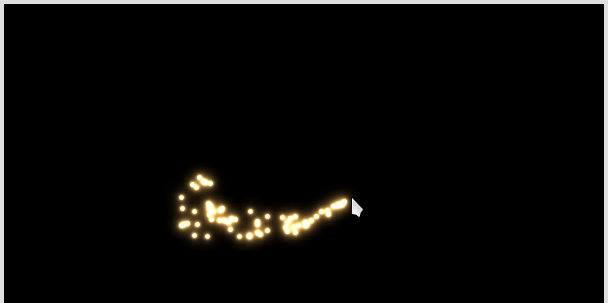
Adding a Fairy Dust mouse trail to your blog. Step 1 – Decide on color of your mouse trail. Click here to get the color of your choice COLOR CHART save that color code. The color in the sample given is SILVER. You can see the Fairy Dust Mouse Trail in action on my test blog HERE. This is one of the most spetacular, efficient cursor trail scripts you'll find. I learned the technique and code for creating it from the site SiteExperts, and thought I might share the results with the visitors of Dynamic Drive. The trail you see is constructed using 5 images of descending sizes, each following closely the other. If the trail is long, say 10,000 element, then removing the 0th one every call to the draw function will take 10,000 steps. The queue, which is an interface to the LinkedList collection in Java is a better suited data-structure, with an O(1) add and remove operation (remove is called poll for queues).
Glitter Trail Cursor
HTML Code:
Step 2:
Glitter Trail Cursor For Computer
Create another file and write the following CSS Coding on editor then save as .css extension.
CSS Code:
Mouse Cursor Trails
Step 3:

Glitter Trail Cursor Codes
Create another file and write the following Javascript Coding on editor then save as .js extension.
Javascript Code:
Live Demo and Download:

Free Glitter Cursors
You can view Live Demo and Download by click following buttons.